My footsteps
0919 업무일지 본문
Tailwind CSS
HTML 요소에 class를 설정해주는 것만으로도 스타일링이 가능하게 해주는 css 프레임워크이다
https://youtu.be/--D4WMPEIZI?feature=shared
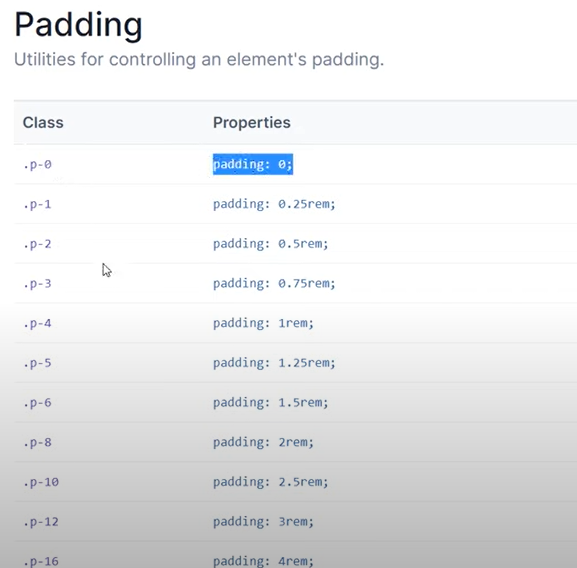
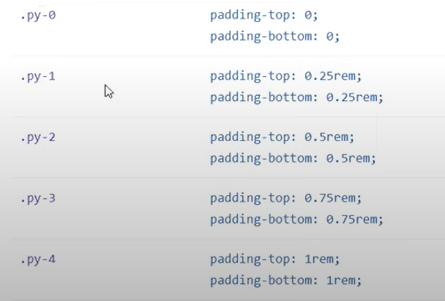
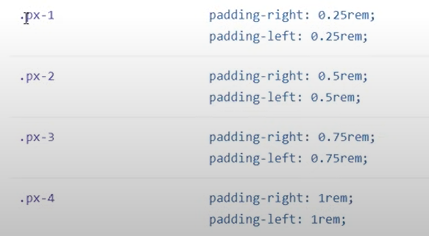
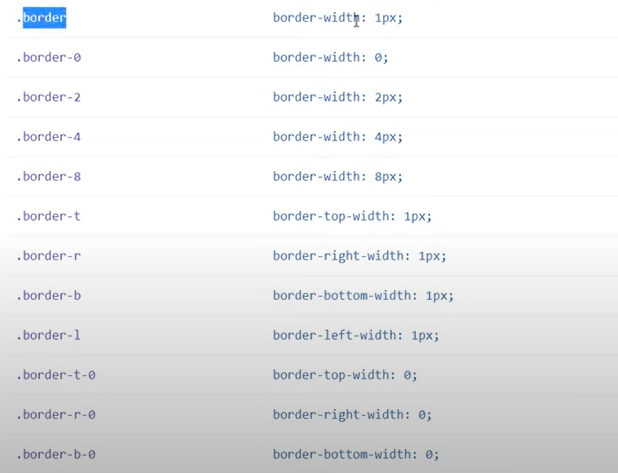
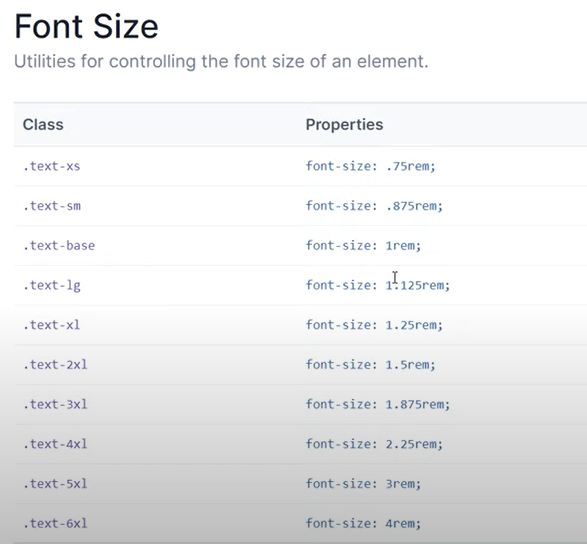
(여기서 미리 지정된 클래스들이 뭐가 있는지 .. 사용할때 참고하면 될듯)
https://tailwindcss.com/docs/text-decoration-color
Text Decoration Color - Tailwind CSS
Utilities for controlling the color of text decorations.
tailwindcss.com
(이사람 튜토리얼 보면서 정리함)
https://www.youtube.com/watch?v=WK6u8YDYqak&list=PL4cUxeGkcC9gpXORlEHjc5bgnIi5HEGhw&index=7
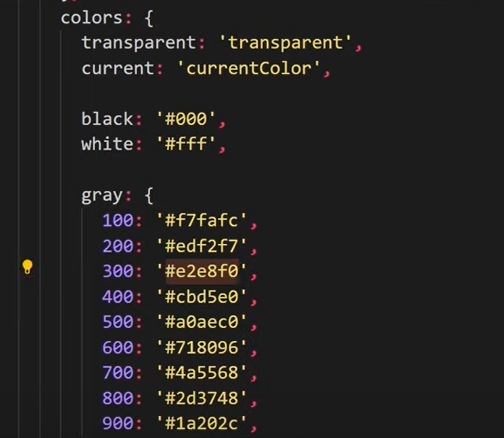
- text-red-700 : 저 뒤에 숫자가 상세 컬러 시리얼 넘버 같은것.. 위 사이트에 다 나와있음
- text-xl : 폰트 엑스라지? 앞에 숫자도 넣을수 있음 text-6xl 이런식으로
- font-bold,font-light : 폰트굵기
- font-bold uppercase : 대문자로 바꾸기



- 그냥 패딩 바텀만 주고싶으면 pb-3 이런식으로도 씀
- mt 이런거는 margin-top인듯



- text-mammoth : 텍스트 엄청 커짐
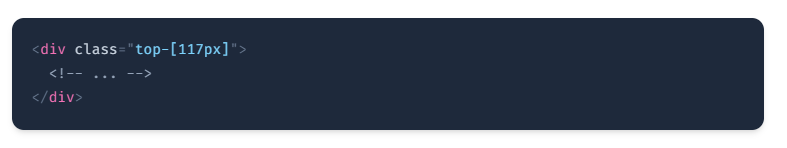
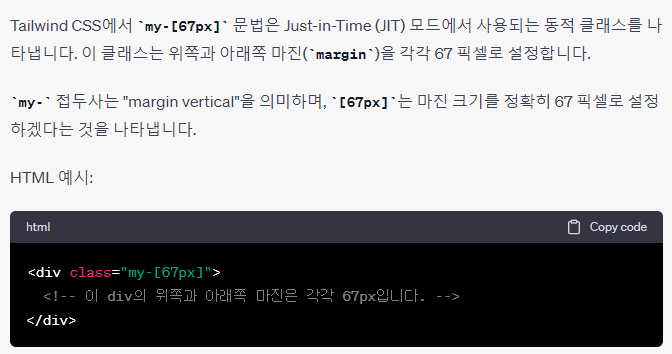
근데 보통 픽셀단위로 이렇게 쓰신다함!!!!


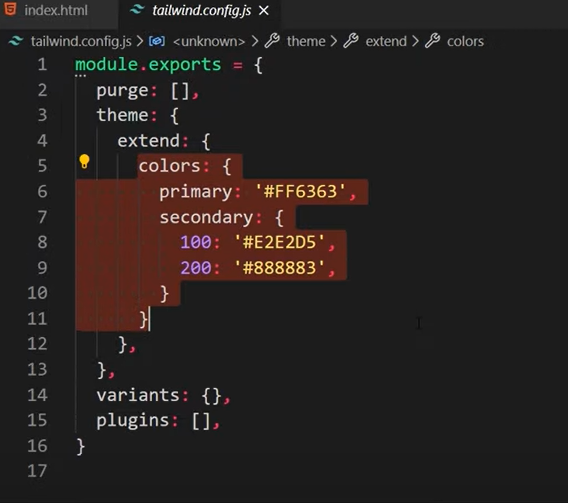
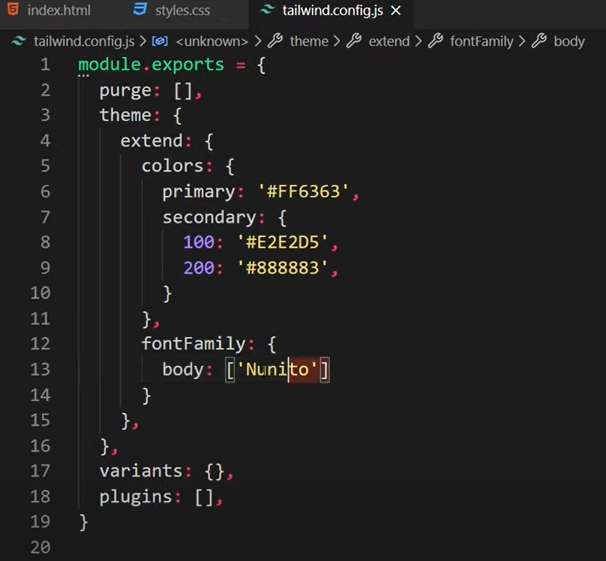
컨피그에 이렇게 설정해놓고

이렇게 하면

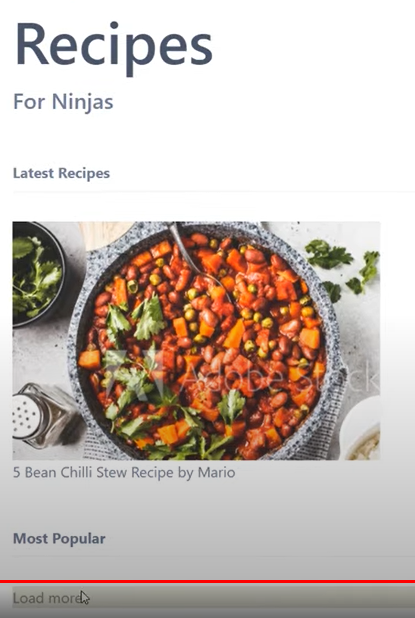
색깔 두개 다 적용되서 나옴

< TailwindCSS 폰트 적용하는법>
1. 구글폰트에서 원하는 폰트 선택
2. Remove this style로 스타일 해제
3. Embed의 @import 부분 복사해서 src > style.css 에다가 복붙
4. 그리고 구글 폰트의 css rules 어쩌구 여기에 있는 font-family에서 폰트 이름만 복붙해서
5. tailwind.config.js에 아래 사진처럼 배열에 넣으면 된다
6. 그리고 빌드 재실행 npm run build-css

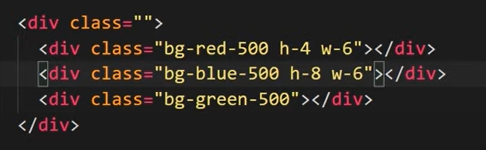
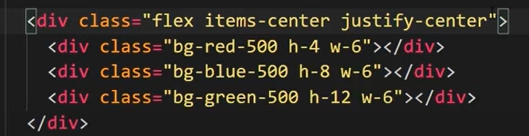
< Flex-box >





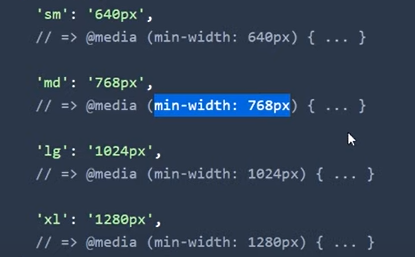
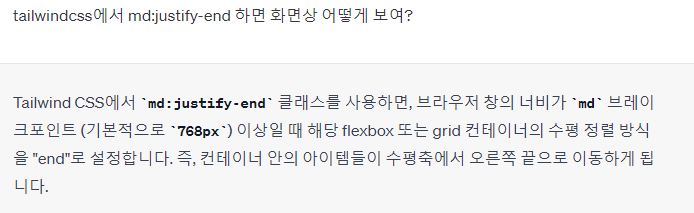
< 반응형 >



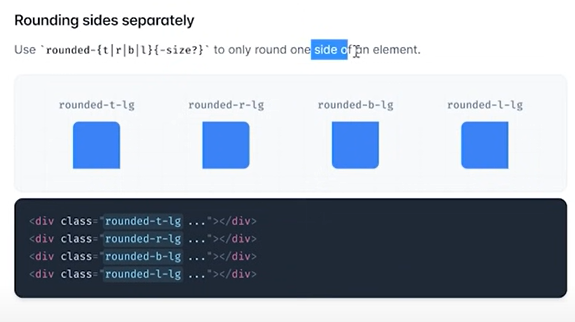
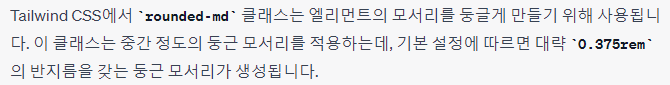
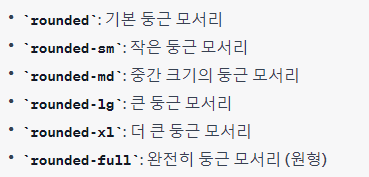
<div class="bg-white rounded">
//하얀색 박스의 꼭짓점들이 둥글게 되서 나옴

- relative랑 absolut는 position 따로 안쓰고 그냥 class안에 relative,absolut 이렇게 씀! 생각해보니 전부 다 속성만 쓰는구나..?


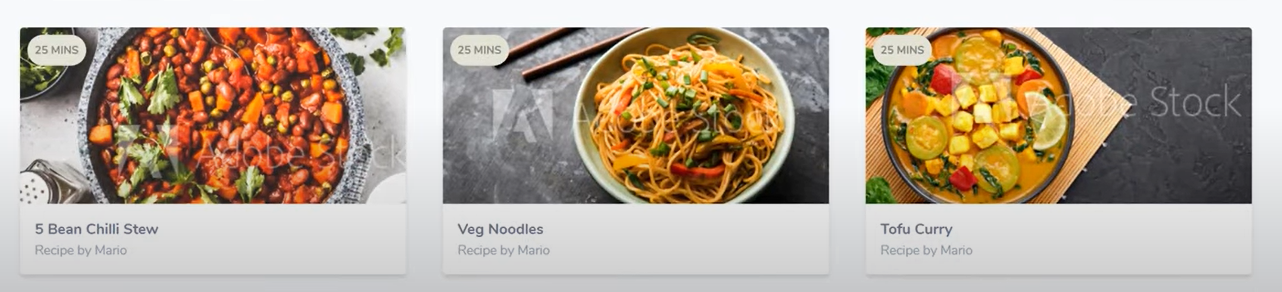
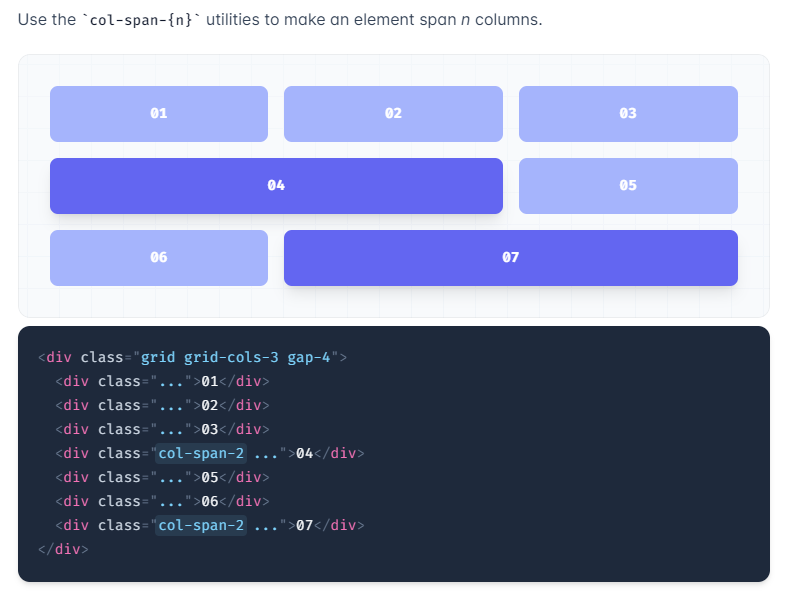
< Grid >



- tracking-wider : 문자 간격 설정
- style.css 추가할때마다 npm run build-css 매번 해주는거같음
(svg 아이콘 사이트 여기서 svg 복사해서 html에 넣으면 아이콘 나옴)
Heroicons
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
heroicons.com
- 비주얼스튜디오 자동 줄바꿈 toggle word wrap(보기(view)에서 설정)



<실습>
- 이거 한줄 추가하면 타일윈드 쓸수있는거였음!! (아근데 한계가있네 cdn 뭐 설치하라고 콘솔에 뜸)
<script src="https://cdn.tailwindcss.com"></script>

<ul class="px-2 py-4 flex space-x-3">
//이렇게 하면 flex 박스들의 간격이 x축으로 3만큼 조금 떨어짐
(위에꺼 다들어서 이사람꺼 강의 보고있음..)
https://www.youtube.com/watch?v=YmkKCdCDpwM&list=PLu0W_9lII9ahwFDuExCpPFHAK829Wto2O&index=4

- 근데 새 파일을 만들때마다..타일윈드를 깔아줘야하는건가..??


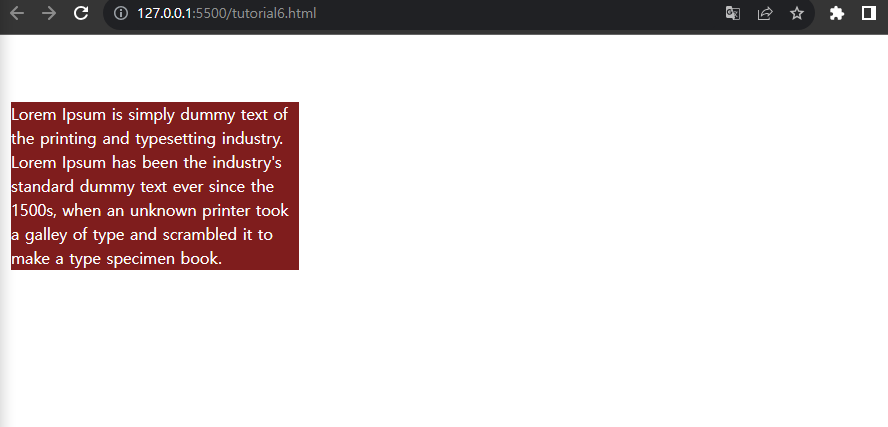
이렇게 태그를 쓰면

웹화면에는 이렇게 나온다.
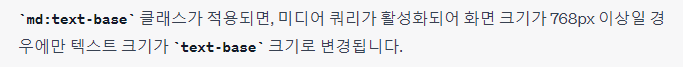
- 화면사이즈 제일 작을땐 배경 레드, 그 중간 사이즈일때는 옐로우,제일 큰사이즈일때는 그린에 텍스트 블랙

<div class="lg:hidden mx-0 px-1 text-xs bg-red-900 sm:bg-yellow-50 lg:bg-green-400 md:text-base lg:text-black xl:bg-blue-300 text-white">
내용1
//스크린 사이즈가 라지가 돼면 내용1은 hidden때문에 안보이게 되고
</div>
<div class="hidden lg:block mx-0 px-1 text-xs bg-red-900 sm:bg-yellow-50 lg:bg-green-400 md:text-base lg:text-black xl:bg-blue-300 text-white">
Large Screen!
//기본적으로 hidden이 있어서 원래 안보이다가 라지가 돼면 block으로 인해 얘가 보임
</div>


클릭될때 배경색상 변하게 하기
tab키로 활성화 됐을때 배경색상 바꾸기랑 보더 추가하기
화면사이즈가 라지일때 호버하면 배경이 그린으로 바뀌게...


튜토리얼9부터 다시 듣기
'Develop > 업무일지' 카테고리의 다른 글
| 1107 / 업무일지 (0) | 2023.11.07 |
|---|---|
| 1106 / 업무일지 (0) | 2023.11.06 |
| 1103 / 업무일지 (0) | 2023.11.03 |
| 1102 / 업무일지 (0) | 2023.11.03 |
| 1101 / 업무일지 (0) | 2023.11.01 |
