My footsteps
자바스크립트 / 3 본문
- 올바른 데이터인지 검사하기 위해 typeof를 쓴다.typeof는 래퍼클래스에만 사용할수 있다
- type이 존재하는 언어로 바꿔주는 typescript라는 것도 있다
<콜렉션>
- push : 데이터 넣기(앞) / pop : 데이터 빼기(뒤)
- 큐(비동기 처리) = 버퍼
- 스택(앞에서부터 쌓아서 뒤에서부터 가져간다)의 사용예시는 포토샵 작업하다가 작업 되돌리기..
<script>
var nums = new Array();
nums.push(2);
console.log(nums);
var num = nums.pop();
console.log(nums);
</script>
- 큐 : 데이터를 눕혀 놓은 상태 (먼저 들어간것부터 꺼내준다)

- push로 넣고 shift로 꺼내준다 / unshift : 거꾸로 넣는다(시작점에서 넣는다)
https://www.freecodecamp.org/korean/news/javascript-array-insert-how-to-add-to-an-array-with-the-push-unshift-and-concat-functions/
Push, Unshift 및 Concat 메서드를 사용해 JavaScript 배열에 요소를 추가하는 방법
JavaScript 배열은 제가 가장 좋아하는 데이터 유형 중 하나입니다. 동적이고 사용하기 쉬우며, 프로그래머가 활용할 수 있는 다양한 내장 메서드들을 제공합니다. 그러나 옵션이 많을수록 어떤 메
www.freecodecamp.org

- 배열의 데이터 수정,삭제 하는법 : splice (이어붙이기)
var nums = new Array(1,2,3,4,5);
nums.splice(2);
console.log(nums);
//출력은 1,2만 나온다
var nums = new Array(1,2,3,4,5);
nums.splice(2,1);
console.log(nums);
//출력은 1 2 4 5 가 나온다
//0 1 2번째 인덱스에서 하나의 값만 자른다
var nums = new Array(1,2,3,4,5);
nums.splice(2,0,8);
console.log(nums);
//1 2 8 3 4 5
//0을 넣으면 아무것도 삭제되지 않고 값이 추가가 된다
//★★★★★★삭제할위치, 삭제할갯수, 넣고싶은값★★★★★★
<Object 객체>
- 초반에 얘기했던 공통 분모객체를 얘기하는것이 아닌 그냥 빈깡통 객체를 의미한다
- 오브젝트는 속성을 가지게 하는 도구로 활용한다
var exam = new Object();
//오브젝트 생성 방법
- 자스는 형식에 맞춰서 객체를 만드는것이 없다 (객체만들고 > 속성붙이기 : 객체확장 Expand Object 라고 부른다)
var exam = new Object();
exam.kor=30;
exam.eng = 70;
exam.math = 80;
alert(exam.kor+exam.eng+exam.math);
//자바와는 다르게 오브젝트 객체 만들고 바로 값을 적용할수 있다
- 속성으로 사용할수 없는 이름 : 대시 - 금지 → 대괄호와 큰따옴표로 감싸서 쓸수는 있음

var exam = new Object();
exam.kor=30;
exam.eng = 70;
exam.math = 80;
var names = new Array("kor","eng","math");
console.log(exam[names[0]]);
console.log(exam[names[1]]);
console.log(exam[names[2]]);
//각각 kor,eng,math의 값이 나옴
<Object 객체 속성 삭제하기>
- delete로 삭제가 가능하다
var exam = new Object();
exam.kor=30;
exam.eng = 70;
exam.math = 80;
console.log(exam); //30 70 80
delete exam.kor;
console.log(exam); //70 80
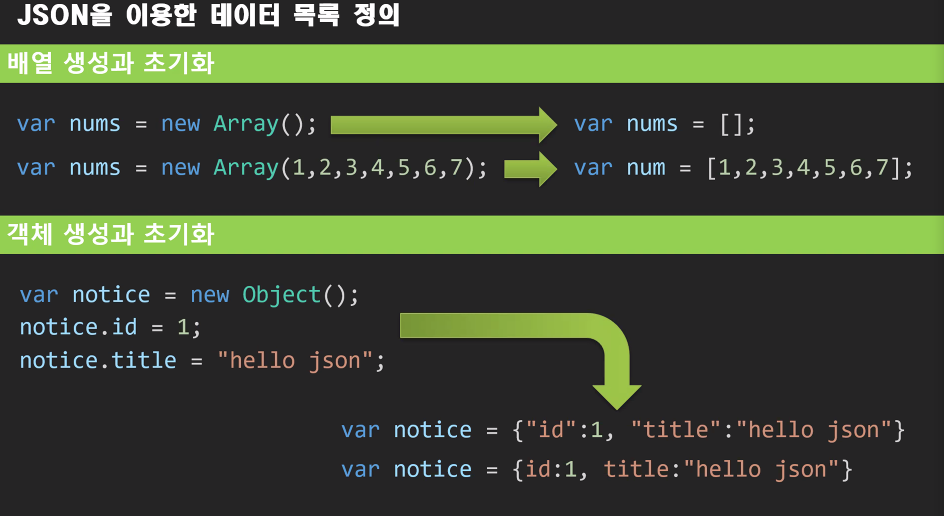
<JSON : javaScript Object Notation / 데이터 제공방법>
https://velog.io/@surim014/JSON%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80


- 자바스크립트는 변수형 자체가 존재하지 않는다(다 객체니까)

- notices[1]하면 두번째줄 배열이 한꺼번에 출력됨 개편함
<eval( ) : 값을 실행시켜주는 함수>
var code = "var x=30;";
//원래같았으면 실행이 되지 않는 코드인데
eval(code);
//eval를 씀으로써 정상작동이됨
console.log(x);
//출력:30
- SandBox : 안전한 영역 (자스는 이 샌드박스를 지켜주는 언어라서 eval기능을 사용할수 있다)
- 하지만 eval은 완전한 문장이 아니면 오류가 발생한다 (var code = "var x=30;"; 처럼, 뭔가 실행해달라는 요청의 구문이 있어야한다)
var json = '{"kor":30,"eng":30,"math":30}';
eval("var exam="+json+";");//이 구문 자체로 완전한 문장이 되고, 출력했을때 원하는 값이 나오게 된다
console.log(exam.kor); //30
- 하지만 이러한 과정은 조금 불편하기 때문에 이를 해결해줄 것이 등장했다
<JSON 파싱>

var data = JSON.parse('["kor","eng","math"]');
//JSON.parse를 사용하면 문자열로 인식된다??
console.log(data[0]);Javascript JSON.parse(), JSON.stringify() 사용하는법
안녕하세요. 오늘은 자바스크립트의 메소드인 JSON.parse()와 JSON.stringify()에 대해 알아보겠습니다. JSON.parse()란?parse 메소드는 string 객체를 json 객체로 변환시켜줍니다. JSON.stringify란?stringify 메소드
ithub.tistory.com
<연산자>

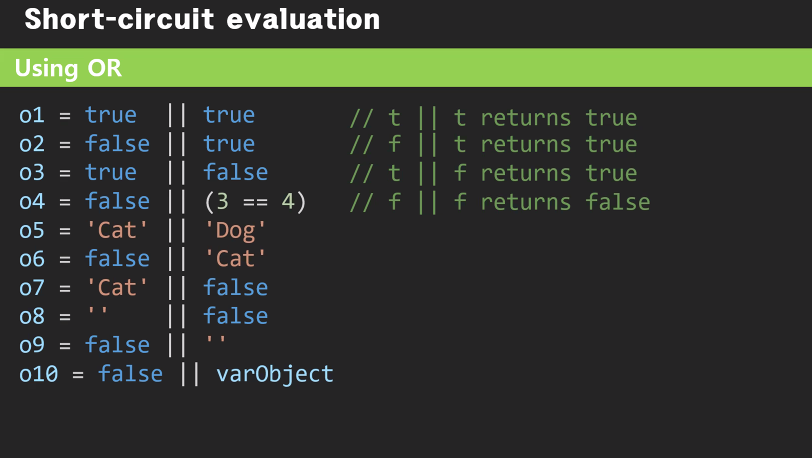
- Truthy : 참으로도 사용될수 있는 값 / Falsy : 거짓으로도 사용될수 있는 값


- 하지만 자스에서는 처음 만나는 값을 참으로 인식하고 마지막을 만나는 값을 false로 인식한다



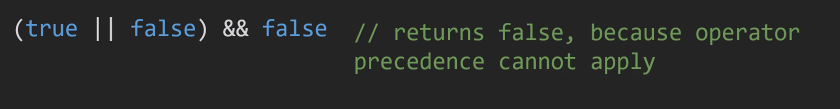
- and와 or연산자중에 우선순위가 높은건 and이다
- or연산 : true를 먼저 찾음 / and연산 : fasle를 먼저 찾음
- &&가 먼저 계산이 되어 fasle가 나오고 true와 false가 or 연산자로 계산될때 true가 있으니 참을 반환한다

var value = 'hi'; //이 값이 null이 올지 아니면 문자열이 올지 모르는 상황
value = null;
var param = value || '안녕'; //그 불확실한 상황에서 문자열을 대입해주고 싶을때? or연산자를 이용한다
console.log(param);//안녕이 출력
- ?? : or 연산자와 같은 의미 (or연산자와 다르게 딱 두구문만 쓸수 잇음 0 ?? 0 뒤에 더 못붙임)

- 3+'3' = 3(문자열)3 덧셈은 숫자가 문자열로 바뀐다 (빼기와 곱셈은 문자열이 숫자로 바뀐다)
- 3*'3' = 9
- 3+'a' = 3(문자열)a (덧셈에서는 nan이 안나온다)
- 3*'a' 에서 a는 숫자로 바꿀수 없기 때문에 NaN(Not a Number)가 나온다
- NaN도 데이터중에 하나이다
- nan을 비교하려면 isNaN이라는 함수를 써야 비교(==)가 가능하다 infinite도 비교하려면 isFinite( ) 함수가 필요하다
~ 복 습 ~
✏️ LIFO란?
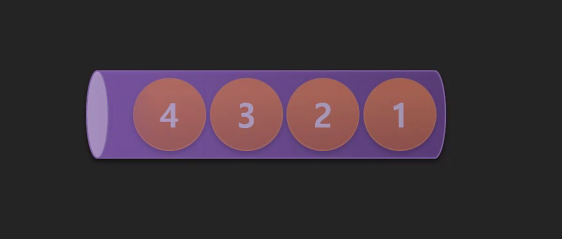
: 스택을 의미한다 Last In First Out (마지막에 들어간게 첫번째로 나온다 > 단방향)
✏️ LIFO 구조에서 데이터 입출력을 그림으로 나타내보세요
✏️ 그 자료구조에서 사용할 수 있는 함수는 무엇인가요?
: push( ) pop( )
✏️ FIFO란?
: 큐를 의미함 First In First Out (단방향으로 나왔다 들어갔다 한다 > 단방향)
✏️ FIFO 구조에서 데이터 입출력을 그림으로 나타내보세요
✏️ 그 자료구조에서 사용할 수 있는 함수는 무엇인가요?
: push( ) unshift( ) pop( ) shift( )
✏️ 양쪽에서 삽입 삭제가 가능한 자료구조는 무엇이었나요?
: 데크큐
✏️ JSON이란?
: 데이터 제공방법을 의미한다 (객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷)
✏️ 널 병합 연산자 Nullish coalescing (??)
: ??는 or랑 비슷하지만 구문을 각각 하나씩, 총 두개씩밖에 쓸수 없으며 (구문 ?? 구문) null인지 아닌지 판단하기 위한 연산자이다
✏️ truthy falsy
: truthy,falsy 각각 참과 거짓으로도 사용될수 있는 값을 의미한다

- && : 처음 만난 false를 반환한다 > 없을시 오른쪽 true를 반환
- || : 처음 만난 true를 반환한다 > 없을시 오른쪽 true를 반환
'국비수업 > 수업정리' 카테고리의 다른 글
| HTTP / URL구조 (0) | 2023.03.24 |
|---|---|
| 자바스크립트 / 4 (0) | 2023.03.24 |
| 자바스크립트 / 2 (0) | 2023.03.22 |
| 자바스크립트 / 1 (0) | 2023.03.21 |
| JFrame (0) | 2023.03.21 |
