My footsteps
내일배움카드(재직자) 웹표준 수업 / 3월28일 (월) 10회차 본문
728x90
<색이름 입력 방법(4가지)>
1에 가까울수록 선명(opacity)=불투명도
1에 가까울수록 투명(tranparency)=투명도
<색상표현 CSS>
*배경색 background-color : 속성값;
1. 영문으로 입력 : red,green,blue,white
2. RGB 값으로 입력: rgb (red,green,blue) > rgb는 000~255 사이 세자리 숫자로 농도 지정
3. rgba 값으로 입력: rgb(red,green,blue,alpha) > rgb는 000~255 사이 세자리 숫자로 농도 지정
> a는 0~1사이 숫자로 투명도 지정(0에 가까울수록 투명함)
4. 16진수로 입력 : #00ff00
*배경이미지: background-image: url('이미지 주소');
이미지가 상하좌우 반복되서 적용됨
*이미지 크기 : background-size: 속성값; → 이미지 크기가 구역크기보다 작으면 강제로 반복해서 채움
속성값 > auto: 원래 크기로 이미지 반복 표시
> contain: 구역의 가로폭에 이미지 맞춤,세로 자동 반복
> cover: 반복없이 구역 전체가 덮히도록 이미지 크기 자동 조절
> px,% :크기 직접 지정
*이미지 반복 : background-repeat: 속성값;
속성값 > repeat: 상하좌우 반복(기본이라 생략이 가능)
> no-repeat: 반복없이 한번만 표시
> repeat-x : 가로만 반복,세로는 한번만 표시
> repeat-y : 세로만 반복,가로는 한번만 표시
*이미지 위치 : background-position: 가로위치 속성값,세로위치 속성값;
속성값 > 가로위치 : left,center,right
> 세로위치: top,center,bottom
> 위치 직접 지정 : px,%
> 기본위치: left top
※가로세로 위치는 모두 적어야됨. 하나의 위치만 작성하면 다른 위치는 중앙이 기본 위치.
※center,%,px: 한번만 적으면 가로세로에 모두 적용됨.
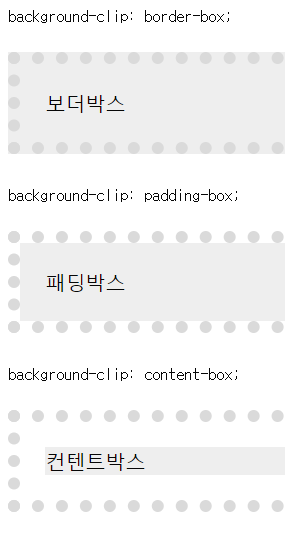
*배경색,이미지 적용범위 : background-clip: 속성값; → 이미지가 반복되거나 채워야 할때
속성값 > border-box : 기본(생략가능),테두리까지 배경이 적용됨
> padding-box: 테두리를 제외한 부분에 배경이 적용됨
> content-box: 테두리와 여백을 제외한 부분에 배경이 적용됨
(글자부분에 꽉 맞게)
참고: https://www.codingfactory.net/10582
*이미지 시작 위치 : background-origin: 속성값; → 이미지가 한번만 나올때
속성값 > border-box: 테두리를 포함한 영역에 왼쪽 상단부터 시작
> padding-box: 테두리를 제외한 영역 왼쪽 상단부터 시작
> content-box: 테두리와 여백을 제외한 영역 왼쪽 상단부터 시작
참고: https://www.codingfactory.net/10592
*이미지 스크롤 반응 여부 : backgruond-attachment : 속성값;
속성값 > scroll : 마우스로 스크롤 하는대로 따라서 이동(기본상태)
>fixed : 마우스로 움직여도 이미지 고정
※배경색과 이미지 속성을 한번에 작성
> background: 색 이미지주소 반복여부 가로위치 세로위치 스크롤여부
필요없는 속성은 생략 가능, 그러나 순서변경은 절대 불가 (순서 꼭 지켜야함!!!!)
예시) .st{width: 800px; height: 1000px;
background: lightcoral url('../image/bottom-bg.jpg') no-repeat
center bottom fixed}
CSS / background-clip / 배경을 어디에 넣을지 정하는 속성
개요 HTML 요소는 박스(box)로 이루어져 있습니다. 배경 이미지나 배경색을 그 박스 중 어디에 넣을 지 정하는 속성이 background-clip입니다. 기본값 : border-box 상속 : No 애니메이션 : No 버전 : CSS Level 3
www.codingfactory.net

참고강좌 https://youtu.be/QvQsuAaUwxo
<테두리를 만들어주는 css>
*테두리 종류: border-color: 속성값;
속성값 > solid: 실선(한줄)
> double: 이중실선(두줄)
> dotted: 점선
> dashed: 파선
> inset,outset,groove,ridge: 입체테두리
> none: 테두리 없음
*테두리 색 : border-color: 속성값;
*테두리 두께 : border-width: 속성값;(px)
※테두리 속성을 한번에 작성 : border: 두께 종류 색
필요없는 속성은 생략 가능, 그러나 순서변경은 절대 불가 (순서 꼭 지켜야함!!!!) 예시) border: 5px ridge red;
*한쪽만 테두리 지정
border-left: 속성값;
border-right: 속성값;
border-top: 속성값;
border-bottom: 속성값;
예제) <div> 오른쪽 테두리를 가진 요소입니다. </div>
div { border-right: 4px dashed blue;
height: 100px; width: 100px; }
*박스css
>가로크기 : width: 속성값;
>세로크기 : height: 속성값;
>바깥쪽 여백 margin : 속성값(px,%);
*margin-auto : 좌우 여백이 동일한 치수가 들어가서, 내용을 가운데로 보내줌
>안쪽 여백 padding : 속성값(px,%);
예제
https://www.codingfactory.net/10556
크롬으로 개발할 때 CSS나 Javascript 적용 시 캐시땜에 적용이 안될때가 많다.
이럴 때 사용하면 유용한 방법.
새로고침 버튼을 우클릭하면
일반 새로고침 (Ctrl+R)
강력 새로고침 (Ctrl+Shift+R)
캐시 비우기 및 강력 새로고침
이렇게 세 가지가 나온다.
이 중 강력 새고로침만 해줘도 CSS 적용이 잘 된다.
728x90
'예습 > 웹표준 수업(22.2.28 ~ 22.4.25)' 카테고리의 다른 글
| 내일배움카드(재직자) 웹표준 수업 / 4월1일 (금) 12회차 (0) | 2022.03.31 |
|---|---|
| 내일배움카드(재직자) 웹표준 수업 / 3월30일 (수) 11회차 (0) | 2022.03.30 |
| 내일배움카드(재직자) 웹표준 수업 / 3월23일 (수) 9회차 (0) | 2022.03.22 |
| 내일배움카드(재직자) 웹표준 수업 / 3월21일 (월) 8회차 (0) | 2022.03.21 |
| html+css 웹페이지_1 (0) | 2022.03.19 |
