1110 / 업무일지
플러터 다운 참고 (+코딩애플)
[Flutter] 플러터란? + 플러터 시작하기
필요와 호기심에 의한 new study 🔥🔥
velog.io
플러터 내장 아이콘 이름 찾는 사이트
https://fontawesomeicons.com/materialdesign/icons?search=list
Material Design Icons, Material UI, Vuetify List- Get All latest Materialdesign icons- Use Easily in HTML, CSS - Materialdesigni
Material Design Icons, Material UI, Vuetify List- Get All latest Materialdesign icons- Use Easily in HTML, CSS - Materialdesignicons Get User icon, Search Icon, You can quickly access the Materialdesign icons list on this page, just copy & paste HTML, CSS
fontawesomeicons.com
플러터는 위젯짜집기다
글자넣고싶으면 글자위젯,박스넣고싶으면 박스위젯..
글자 넣을땐 Text( )
아이콘 넣을땐 Icon(Icons.아이콘이름) Icons.star 하면 별모양나옴
이미지 넣을땐 Image.asset('이미지경로') assets 폴더 만들고 그안에 이미지 넣으면됨
* 대신에 이미지 쓰겠다고 등록을 pubspec.yaml 파일에 해놔야함 (이미지 한글이름이면 오류남)
박스그리고싶으면 home: Container(width: 50,height: 50,color: Colors.pinkAccent) 인자들을 넣어줘야 박스가 그려지면서 보임
* 플러터는 LP라는 단위를 사용하는데 쉽게 말하자면 현실세계의 센치미터,인치 이런거다. 우리가 눈으로 보는 절대적인 수치인 단위이다.
* 근데 LP는 그냥 눈에 보여지는 대로 그려지기 때문에 x,y 좌푯값을 설정해줘야만 내가 원하는 크기만큼 그려낼수있다. 하지만 직접 정해줄 필요는 없고 Center 혹은 Align 이런 위젯을 사용함
home: Center( child: Container(width: 50,height: 50,color: Colors.pinkAccent)) 👉 이런식으로 박스를 그림
child라는 이름의 파라미터로 무언갈 넣으면 그안에 뭐가 들어갈수 있게된다
@override
Widget build(BuildContext context) {
return MaterialApp(
//home: Image.asset('KakaoTalk_20231101_211843593.png')
home: Center(
child: Container(width: 300,height: 300,color: Colors.pinkAccent,
child: Text('안녕하삼',style: TextStyle(color: Colors.black,fontSize: 12),)
)
)
);
}child 안에 child를 넣고 해야함

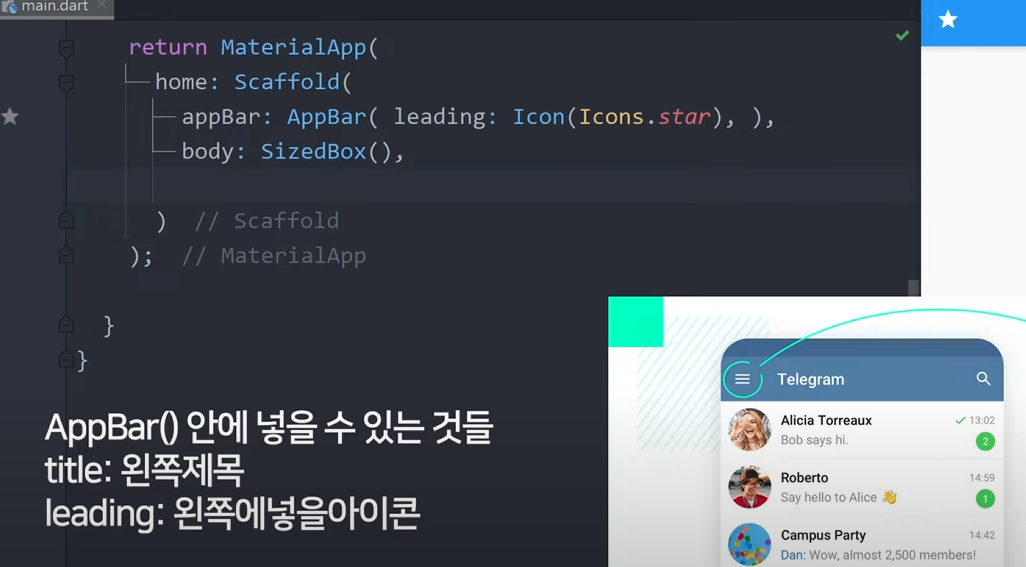
MaterialApp()이라는 위젯으로 앱의 기본 골조 같은걸 만들수 있음
Scaffold()위젯은 앱에서 상,중,하 를 나눠줌
return MaterialApp(
//home: Image.asset('KakaoTalk_20231101_211843593.png')
home: Scaffold(
appBar: AppBar( title: Text('앱제목') ),
body: Text('안녕'),
bottomNavigationBar: BottomAppBar( child: Text('하단바임 ㅅㄱ') ),
)
);이런식으로..만들수있다. 상,하단바는 필수아니고 바디만 필수임

아이콘 연속 세개 넣기
body: Row(children: [Icon(Icons.star),Icon(Icons.star),Icon(Icons.star)]),

body: Column(
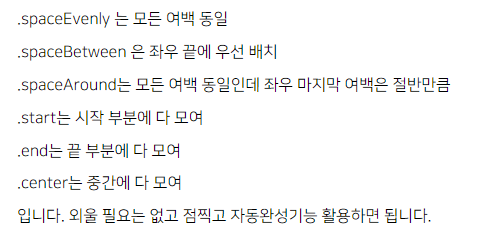
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //정렬속성 쩜을 붙여서 씀
children: [Icon(Icons.star),Icon(Icons.star),Icon(Icons.star)]
),
crossAxisAlignment 쓰면 세로정렬

// 마진이나 패딩 주려면 꼭 EdgeInsets.all쓰고 값을 파라미터로 넣어줘야한다
margin: EdgeInsets.all(20)
// 일부에 여백 주는법 순서는 ★왼쪽,위쪽,오른쪽,아래쪽★
margin: EdgeInsets.fromLTRB(0,30,0,0)
body: Container(
width: 100, height: 100,
// 자잘한 스타일요소들은 decoration으로 묶어서 디자인한다
decoration: BoxDecoration(
border: Border.all(color: Colors.deepOrange,width: 10)
)
화면 전체에서 정렬하기 Center() Align() 그리고 Alignment.뒤의 속성이 세부방향 지정해줌 (topCenter,bottomCenter등등...)
body: Align(
alignment: Alignment.bottomCenter,
박스 가로로 꽉차게 하기 double.infinity
child: Container(
width: double.infinity,height: 50,color: Colors.yellowAccent,
)
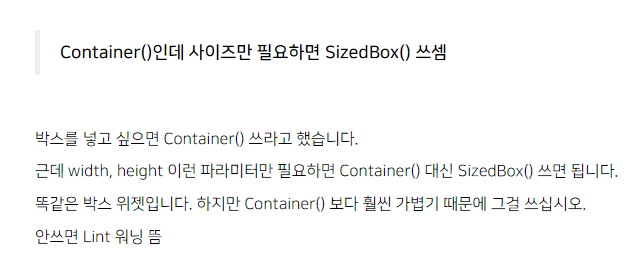
텍스트 스타일 주는법
body: SizedBox(
child: Text(
'허아류?',
style: TextStyle(color: Colors.green),
),
)
그냥 버튼만들기
body: SizedBox(
child: ElevatedButton(
child: Text('버튼'),
onPressed: (){},
style: ,
),
아이콘으로 버튼 만들기
body: SizedBox(
child: IconButton(
icon: Icon(Icons.star),
onPressed: (){},
),
)

+ actions : 오른쪽에 넣을 아이콘

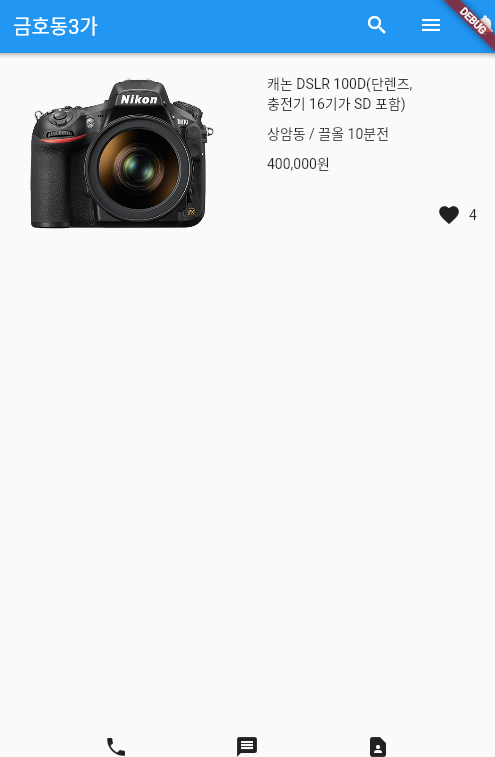
구현해본거
return MaterialApp(
//home: Image.asset('KakaoTalk_20231101_211843593.png')
home: Scaffold(
// 상단
appBar: AppBar(
title: Text('금호동3가'),
actions: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.search),
Padding(
padding: EdgeInsets.fromLTRB(30,0,30,0), // 오른쪽 마진 값 조절
child: Icon(Icons.menu),
),
Icon(Icons.notifications),
],
)
],
),
// 메인
body: Row(
children: [
Expanded(child: Container(
height: 200,
child: Image.asset(
'prod_img_d810.png',
fit: BoxFit.contain,
),
),
),
Expanded(child: Container(
padding: EdgeInsets.all(20),
height: 200,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('캐논 DSLR 100D(단렌즈,\n충전기 16기가 SD 포함)'),
Container(
margin: EdgeInsets.only(top: 10.0, bottom: 10.0),
child: Text('상암동 / 끌올 10분전'),
),
Text('400,000원'),
Container(
margin: EdgeInsets.only(top: 30.0), // 원하는 만큼의 여백을 추가하여 아래로 이동
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Icon(Icons.favorite),
SizedBox(width: 8), // 아이콘과 텍스트 사이 간격 조절
Text('4'),
],
),
),
],
),
),
),
],
),
// 하단
bottomNavigationBar: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [Icon(Icons.phone),Icon(Icons.message),Icon(Icons.contact_page)],
),
)
);
Flexible( ) 은 자식위젯이 자유롭게 사용한 공간에 따라 크기를 조절하는데 도움을준다(css flex 같은거인듯)

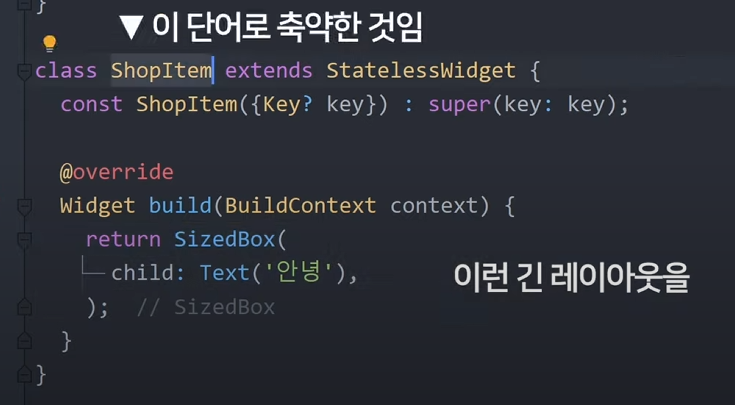
<긴 위젯 내용 한단어로 축약해서 쓰기>


stless( ) 문법 설명
https://youtu.be/Y1Q4-GxIUHc?si=dEZRLP-eRs_oIemj&t=164
변하지 않는 UI들은 변수,함수로 축약해 써도 상관없다 stless 안써도됨
무작위한 커스텀위젯화는 지양해야한다. state(상태)변경이 힘들어짐 재사용성 높은 UI들만 커스텀위젯화를 하자