국비수업/수업정리
vue.js / 6
밀김
2023. 7. 13. 14:49
728x90





- 루트를 타고 가고싶으면 / 괄호를 닫아주면서 이런식으로..포함하고 싶으면 괄호 안에 넣는듯???
{path:'/', component:Index},// 루트
- 이게 기본적으로 타고 가게 하는 방법
{
path: 'sign-in', component: Layout,
children: [
{ path:'sign-in', component: SignIn }
]
}
- 사용자한테 입력받는다 = 모델 바인딩
<router-link v-if="userDetails.username==null" to="/sign-in" class="icon icon-person" title="로그인 페이지로 이동합니다.">로그인</router-link>
<router-link v-else to="/sign-out" class="icon icon-sign-out" title="로그인 페이지로 이동합니다.">로그아웃</router-link>
- reactive는 프엔에서 중요한 개념이다

- stores라고 하는 전역공간에 내가 원하는 것들을 갖다 놓을수 있다(?)

- 피니아 설치방법 / 터미널에 npm install pinia
const pinia = createPinia();
//피니아 만들기



- pinia를 사용해서 인증상태가 저장이 되는지 안되는지..오늘수업 한줄요약 ㅠㅠ
const useDetailsStore = defineStore('userDetails', {
state: () => {
return {
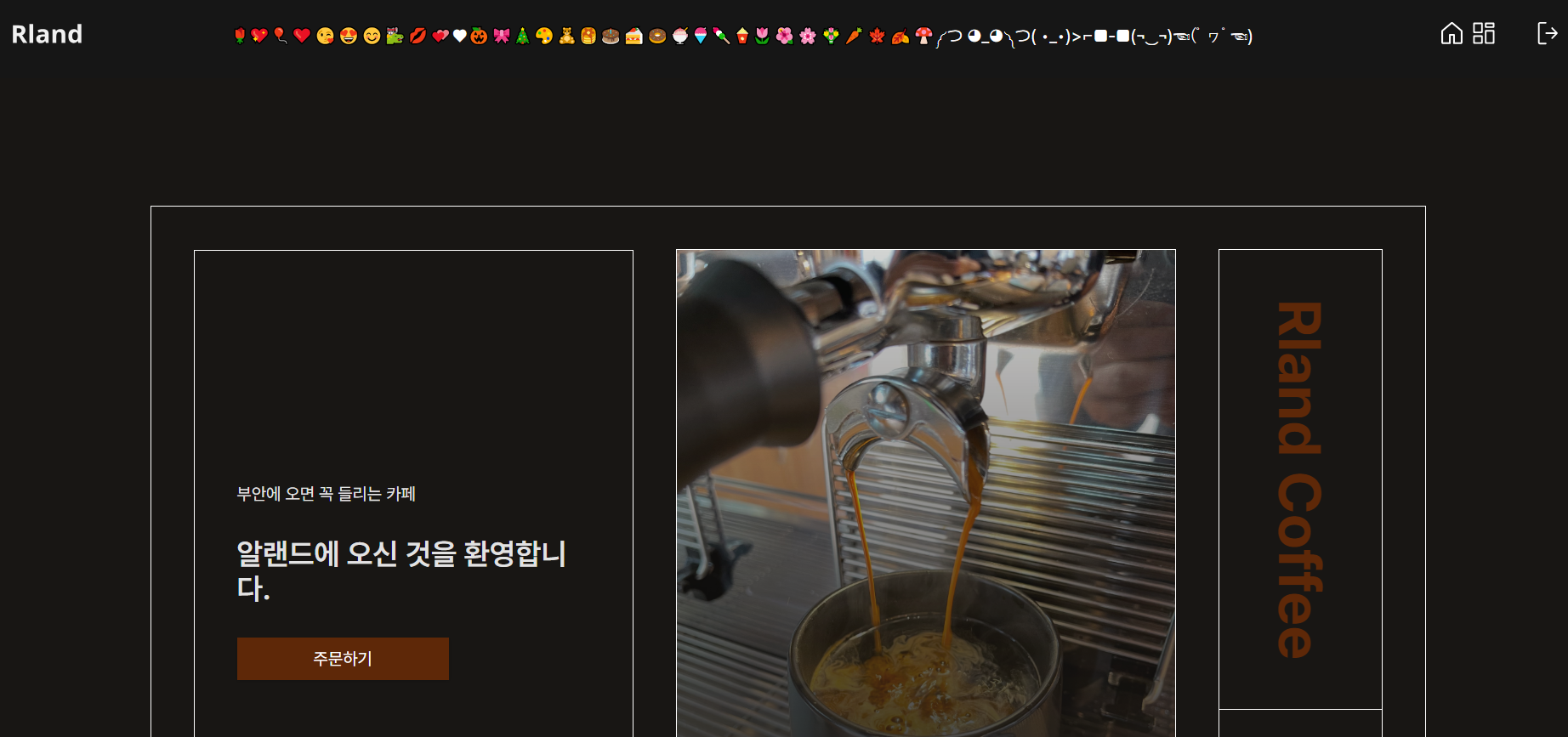
username: "🌹💖🎈❤😘😍😊🐱🐉💋💕♥🎃🎀🎄🎨🧸🥞🎂🍰🍩🍨🍧🍡🍿🌷🌺🌸💐🥕🍁🍂🍄༼ つ ◕_◕ ༽つ( •_•)>⌐■-■(¬‿¬)☜(゚ヮ゚☜)",
role: []
}
},
actions: {
isAutenticated() {
if(this.username != null)
return true;
else
return false;
},
isAnonymous(){
return !this.isAutenticated();
},
hasAnyRole(roleName){
return true;
}
},
----------------------------------------
<router-link
v-if="userDetails.isAnonymous()"
to="/sign-in"
class="icon icon-person"
title="로그인 페이지로 이동합니다.">로그인</router-link>
<a
v-else
href="/sign-out"
class="icon icon-sign-out"
title="로그인 페이지로 이동합니다."
@click.prevent="logoutHandler">로그아웃</a>
728x90