자바스크립트 / 4
- for-in : 데이터 전체를 순회할때 쓰는 자스의 반복문 (배열 총 길이가 몰라도 쓸수있다) 그냥 배열 전체에 뭘 적용해줄때 쓰나??

- 배열의 키값은 인덱스이다
- 순회하며 인덱스(=키값 ar )을 모조리 꺼내준다
- for-of : array(배열)에서만 사용가능하다. 배열값들을 반환
- 하지만 데이터의 일부분을 순회하려면 기존 자바의 for문을 이용하면 된다
[JavaScript] 자바스크립트 for 문, for in 문, for of 문
for 문 for 문은 while 문과는 달리 자체적으로 초기식, 표현식, 증감식을 모두 포함하고 있는 반복문입니다. 따라서 while 문보다는 좀 더 간결하게 반복문을 표현할 수 있습니다. 문법 for (초기식;
yjshin.tistory.com
https://webclub.tistory.com/243
javascript for in 문
for in 문 for in 문은 객체의 프로퍼티명을 열거하는 반복문입니다. for in 문은 다음과 같은 구문을 사용합니다. // for in 문의 문법 for (변수 in 객체식) { // 문장 } in 의 왼쪽에는 대입할 곳으로 사용
webclub.tistory.com
<함수>
- 자스의 함수에 정의란 없다
- 함수에 인자나 구현부를 써준다
- 함수도 역시 객체 형태로 되어있다 (다른 변수에 담아쓸수도 있고,배열에 담을수도 있다..)
- 자스의 함수는 객체에 담겨서 코드를 갖고 다니는것과 비슷하다고 볼수 있다
var add = new Function("x,y","return x+y;")
//괄호안 첫번째는 매개변수, 두번째는 실제 함수의 구현부
//객체의 참조명 add가 곧 함수의 이름이 된다
//하지만 이방식으로는 쓰지 말기~~~~~~~~~~~~~~~~~~~~~~
console.log(add(1,2));
- 그래서 하나의 함수 이름이 이곳저곳에서 다르게 불리울수 있다
var add = function(x,y){
return x+y;
}
//이렇게로도 쓸수 있따 !!! 바람직한 방법 ~~
- 함수 작성법에서 function은 소문자로 시작한다
function add( x, y){
return x+y;
} //이렇게로도 쓸수잇지만 잘 안씀
- 자스 함수에서 매개변수는 매개변수가 아니다
- 매개변수 값은 arguments라는 컬렉션으로 간다. 직접 받는것이 아닌..
function add (){ //매개인자를 넣지 않아도
return arguments[0]+arguments[1];
}
console.log(add(3,4)); //값은 7이 나온다
- 매개변수는 아규먼트츠의 별칭을 만들어주는 역할을 하는 것이다. 직접 매개변수가 값을 전달해주는것이 아님
var sum = function(){
var num = 0;
for(var v of arguments){
//var v = 변수?설정 of arguments들의 인자들을 v에 담아주겠다
num += v;
} //for of가 배열의 값들을 모두 반환해줌
return num;
}
console.log(sum(1,3,2,4,67,4,3,3));
//배열값들 모두 더하는 식 var sum = function(){
var num = 0;
for(var i=0; i<arguments.length; i++){
num += arguments[i];
}
return num;
}
console.log(sum(1,3,2,4,67,4,3,3));
//자바식 for문으로 바꾸기
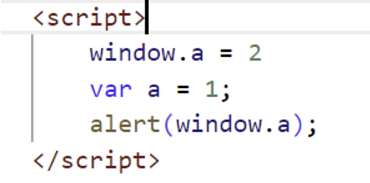
<자스의 지역변수와 전역변수>
- alert(a) : alert가 되기 전에 a가 undefined를 참조하게 된다 그러므로 var a = 1은 대입된 상태가 아니다
https://sualchi.tistory.com/13721606
자바스크립트 변수 선언과 초기화
자바스크립트 변수 선언과 초기화 글. 수알치 오상문 1) 변수 초기화 타입 예제 변수 선언 시 'var'를 생략해도 동작하지만 의미는 다르다. 'var' 대신에 'let'(변수), 'const'(상수)를 지정할 수 있지만
sualchi.tistory.com
- 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미합니다.
var 로 선언한 변수의 경우 호이스팅 시 undefined 로 변수를 초기화합니다
var a =1;
console.log(a);
//이렇게 하면 오류가 나지 않고 값이 잘 나온다
- 선언 == 준비
- 지역변수로 선언된게 없으면 window객체의 속성을 쓴다 생략되어서 눈에는 보이지 않음
window.a = 1;
window.alert(window.a);
//this와 window와 비슷하다고 생각하면 됨
- alert(메소드) : 플랫폼(브라우저)가 제공하는 기능이다. 언어에 포함된것이 아님
- 전역공간에서 변수를 선언하는것은 전역객체로 들어간다
- 변수를 선언하면 블럭이 실행되기 전에 준비된다
var f1 = function(){
a = 1;
console.log(window.a);
}
f1(); //1이 나온다
https://www.codingfactory.net/10401
JavaScript / 전역변수(Global Variable)와 지역변수(Local Variable)
전역변수와 지역변수 변수는 유효범위에 따라 전역변수(Global Variable)와 지역변수(Local Variable)로 구분할 수 있습니다. 전역변수는 함수 외부에서 선언된 변수로, 프로그램 전체에서 접근할 수 있
www.codingfactory.net
- 함수 내에서 코드를 작성할때는 외부의 영향을 받지 않게 해야한다
- 준비물로 준비해놓으냐, window를 사용하느냐
var f1 = function(){
a = 1;
console.log(window.a); //전역 //출력하라는것은 window의 a였어서 언디파인디드가 나옴
var a; //지역? 이여서 var a = 1이 됨
}
f1(); //함수 호출
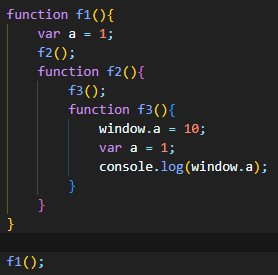
- 자스에서 지역을 나누는 괄호는 사실상 의미가 없다 (단,var를 사용할때)
window.a = 10;
function f1(){
var a =1;
f2();
function f2(){
var a =2;
f3();
function f3(){
var a =3;
console.log(a); //3
}
}
}
f1();
//가까운 지역의 값이 나온다 만약 지역변수가 없다면 window객체의 값이 나온다
//이런것을 아우터 outer라고 한다
- 래퍼클래스는 완전한 객체 형태의 특징을 갖진 않는다. 그래서 값을 전달할때 참조를 주지 못하고, 박스를 언박싱해서 값을 준다.
- 함수는 호출되고 나면 자기가 호출했던 내용은 메모리에서 삭제된다
- 쓰임이 또 있으면(본인만 쓰는게 아니라 공유하고 있으면) 사라지지 않는다. 사라지게 하는 방법은 공유하고있던 애에 null을 대입해주거나 하면 더이상 공유할게 없어서 사라진다
- 아우터를 쓰지 않으면 무조건 호출되고 사라짐
✏️ 자바스크립트에서 함수는 ??? 이다! 그래서 new Function()이 된다.
> 객체
지식을 깊게해주는 또다른 글 :)
https://developer.mozilla.org/ko/docs/Glossary/First-class_Function
✏️ JS 함수의 특수 프로퍼티 arguments
> arguments란 함수에 전달된 인수에 해당하는 array형태의 객체??
매개변수들이 직접 값을 전달해주는것이 아니라 arguments 컬렉션으로 전달이 된다. 매개변수는 arguments의 별칭같은 것이다.
✏️ var 변수의 유효 범위
> 전역변수이다. 그래서 결과값을 예측하기가 어렵고 전역변수라 에러를 만들어 낼수 있다. 사용을 지양해야 한다
✏️ 전역 객체
> object를 의미하고 전역범위에 항상 존재하는 객체를 의미한다
✏️ outer chain
> outer 함수는 변수가 선언되지 않았을때 계속 위로 타고타고 올라가서 선언된곳을 찾는것이고
chain은 메서드를 반복적으로 호출하는 것이다.
✏️ 클로저란?
> 어떤 함수가 자신의 내부가 아닌 외부에서 선언된 변수에 접근하는 것을 뜻한다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Closures
클로저 - JavaScript | MDN
클로저는 함수와 함수가 선언된 어휘적 환경의 조합이다. 클로저를 이해하려면 자바스크립트가 어떻게 변수의 유효범위를 지정하는지(Lexical scoping)를 먼저 이해해야 한다.
developer.mozilla.org
✏️ 1, 2 설명해보기
/**
* 함수 closure는 객체를 리턴하는데,
* 그 객체에는 함수 getNum, increaseNum를 리턴하고있다.
*
* 즉, 함수 closure는 함수 getNum, increaseNum를 포장한 객체를 리턴하는 함수
*/
function closure() {
var count = 0;
return {
getNum: function () {
return count;
},
increaseNum: function () {
count++;
},
};
}//end of closure
var obj = closure();
// 2
console.log(obj.getNum()); //출력:0
obj.increaseNum();
obj.increaseNum();
obj.increaseNum();
console.log(obj.getNum()); //출력:3
obj = null;
// 3
obj = closure();
obj.increaseNum(); //클로저로 다시금 호출됨
console.log(obj.getNum()); //출력:1
- 다른 함수에 인자로 전달된 함수 > 콜백함수
- 함수가 함수를 반환하면 > 고차함수
- 선언되지 않은 변수들은 전역변수이다
- 전역 = window
- 선언되기전(준비되기전) 사용되기 전 사용하는것 > 호이스팅
- var가 안붙으면 > 전역 / 붙으면 > 지역