flex 메모
- 플렉스는 부모 구역 크기의 100%를 차지한다

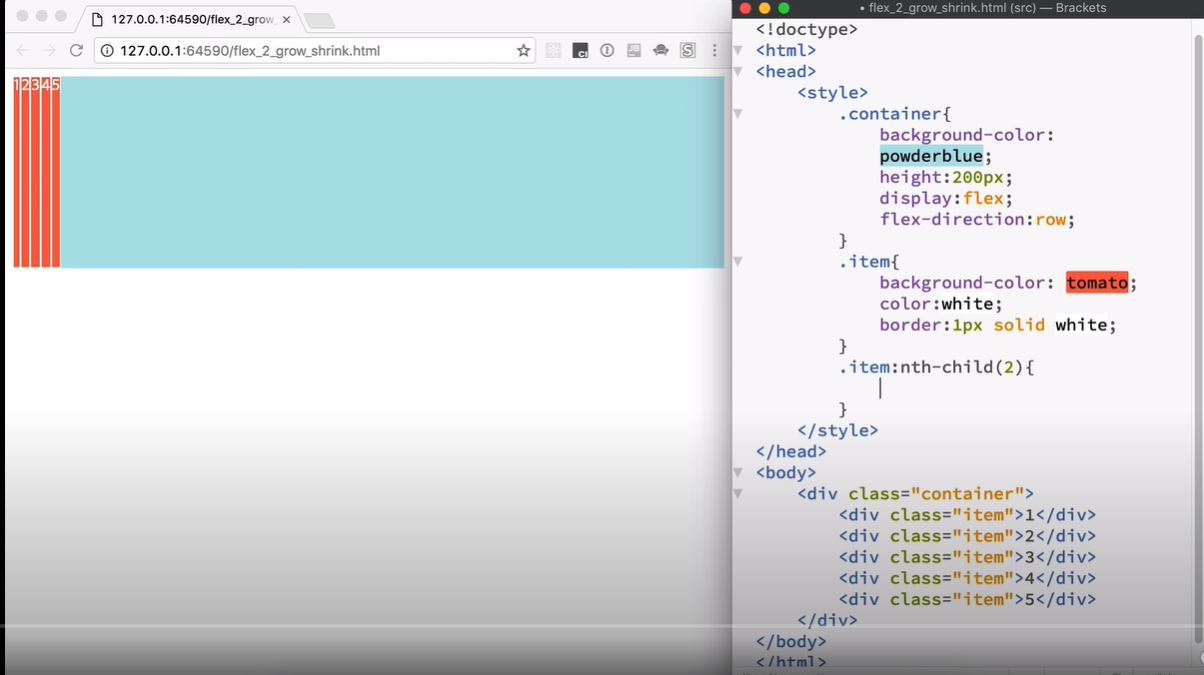
● flex-basis : 각 구역의 기본 크기를 지정해줌
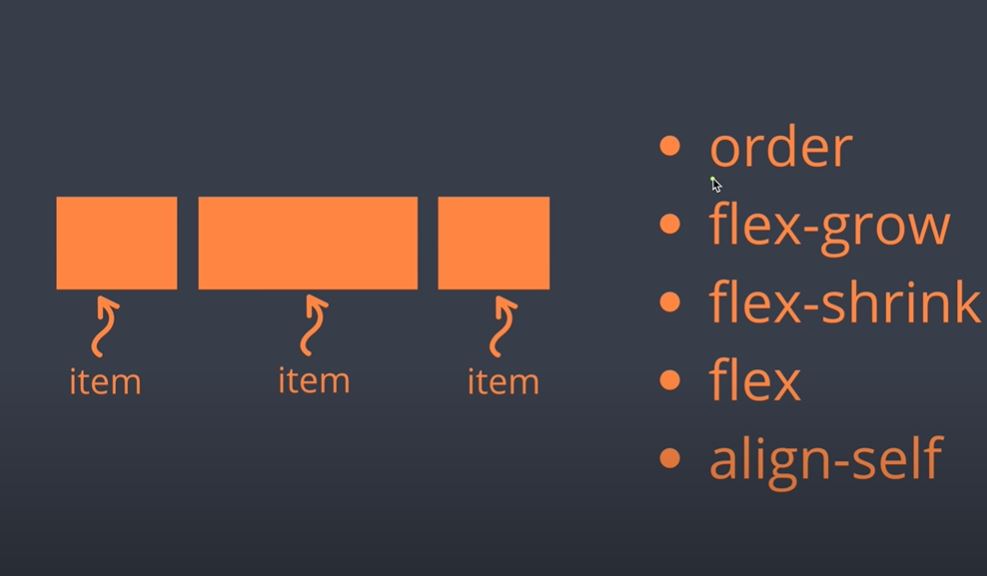
●flex-grow : 원하는 구역의 크기/비율을 조정할수 있다
ex) flex-grow : 2;
이걸 넣은 구역은 다른 구역의 2배가 된다. 6등분의 구역이면 혼자만 6/2 를 차지
●flex-shrink(=줄어들다) : 값을 0으로 주면 화면을 줄여도 안줄어들고, 값을 부여해주면 화면이 작아짐에 따라 같이 작아진다. 근데 만약 슈링크 값을 1구역엔 1, 2구역엔 2 이렇게 주면 화면을 줄였을때 2구역이 1구역보다 2배 더 작아진다
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
-float는 원래 이미지와 텍스트를 같이 배치하기 위해 만들어진 태그다. (책처럼) 그래서 배치하기도 까다로워서 flex가 만들어졌다고함..
-flex에서 order 넣는건 잘 안쓴다고함...
*부모태그 이런거 상관없이 내가 보는 화면에 백그라운드를 꽉채우겠다 > vh 단위를 쓴다 ex)100vh (viewport height)
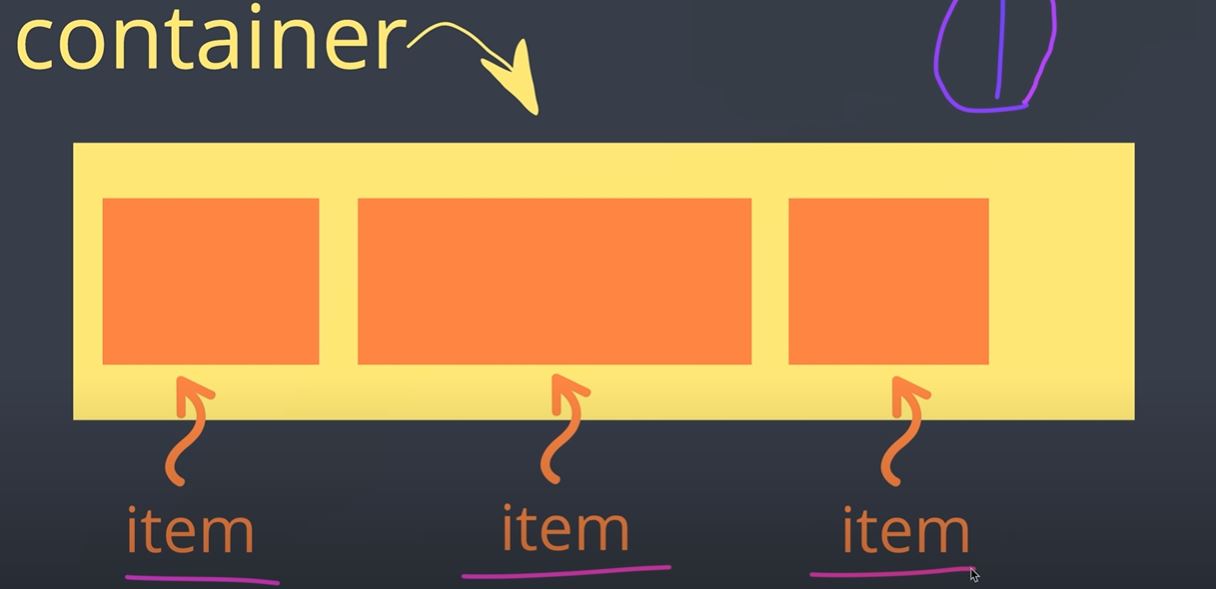
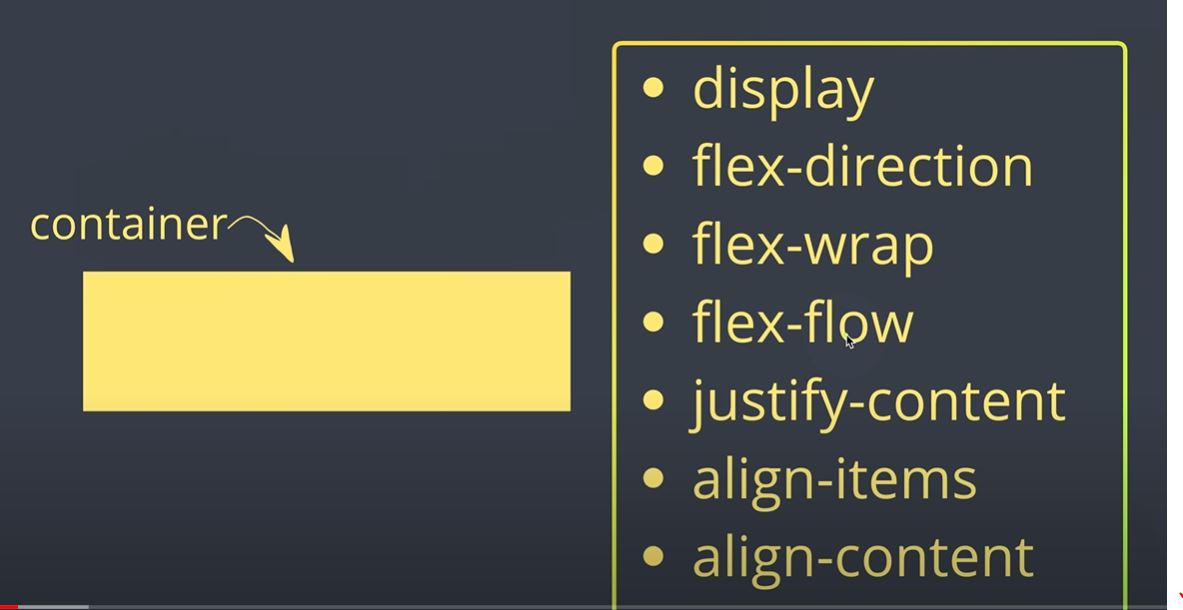
*flex-box는 container box에 지정하는 속성값이 있고 그 안에 있는 item box에 지정하는 속성값이 따로 있다.



*정렬되는 방향이 main방향이고 그에 반하는 방향이 cross 즉,반대 방향이 됨
<container>
*flex-wrap: 자동 줄바꿈 화면이 꽉차면 아래로 내려감
*flex-flow: flex-direction(가로세로)과 flex-wrap(자동줄바꿈)이 합해진것 순서대로 한꺼번에 적으면 된다
*justify-content: 전체 열들을 중심축 기준으로 어떻게 정렬할건지
ㄴspace-evenly: 전체 열들 다 균일한 여백의 간격으로 정렬하는것
*align-items: 반대축에서 아이템들 정렬
ㄴbaseline: 모든 아이템들을 다 균등하게 정렬해주는 속성(하나가 크기가 커도 정렬이 맞게 해주는..)
<item>
*align-self : container에 지정된것을 벗어나서 아이템 하나만 개별로 따로 지정하게 해줌
잘 모르겠는것들만 다시 정리해서 적었음!